Introduction
Lorsque l’on souhaite optimiser la vitesse d’un site WordPress, de nombreux leviers sont à notre disposition : choix du thème, conception des pages, optimisation des images, extension de cache WordPress, choix de l’hébergeur, configuration de PHP, utilisation d’un CDN…
Je vous invite d’ailleurs à consulter mon article sur les signaux à surveiller pour améliorer la vitesse de son site web.
Aujourd’hui, nous partons faire un tour du côté frontal, avec l’usage d’un CDN. Pas n’importe lequel, car nous allons parler aujourd’hui de Cloudflare qui propose dans son offre gratuite une belle solution d’optimisation des performances pour vos sites WordPress.
Ça vous tente ?
Le TTFB, c’est quoi encore ce truc ?
Le TTFB, acronyme de Time To First Byte veut littéralement dire « Temps pour le premier octet ».
Le TTFB mesure le temps qui s’écoule entre la demande du client (votre navigateur, par exemple) et la réponse du premier octet par votre navigateur.
Entre-temps, il s’est passé :
- Une résolution DNS : pour savoir quelle IP le navigateur doit joindre. Selon votre configuration (Résolveur DNS local, connexion en 3G, etc.), cela peut prendre plus ou moins de temps.
- Le traitement du serveur : une fois que le serveur a reçu votre requête, il doit savoir quoi en faire, générer une page le cas échéant, ou bien faire un appel à la base de données éventuellement, etc.
- Une réponse au client : Une fois que la requête est traitée pour le serveur, il la renvoie au client. On arrêtera le calcul de la mesure au premier octet reçu.
Souvent négligé, ce facteur de performance peut pourtant affecter les performances de votre site.
Pourquoi est-ce important d’avoir un TTFB faible ?
Un TTFB faible ne signifie pas forcément qu’un site est rapide (des optimisations sur la conception du site sont aussi essentielles), mais il participe à la vitesse globale du site.
Un TTFB faible signifie que la page ou la ressource commence à être délivrée au client rapidement, ce qui contribue fortement à la sensation de rapidité sur un site web.
Mais, dis-moi Père Castor, c’est quoi un TTFB « faible » ?
- En dessous de 100 ms : on peut sans aucun doute affirmer que c’est excellent !
- En dessous de 200 ms : c’est très rapide. C’est d’ailleurs la plage de valeur que recommandait Google dans son ancien outil « PageSpeed Insight ».
- Entre 200 ms et 400 ms : c’est une valeur plutôt « bonne » assez standard et que l’on peut rencontrer régulièrement.
- Plus de 600 ms : il est temps de se poser des questions sur la configuration de son serveur et de son site.
- Plus de 1 000 ms : on atteint une seconde de latence avant même de commencer à recevoir un octet. Vous avez officiellement un site que l’on juge « lent ».
Comment mesurer le TTFB ?
De plus, il faut bien comprendre que le TTFB va varier selon :
- L’emplacement du serveur (France / Europe / Asie, etc.)
- La qualité de votre connexion internet
- L’emplacement du client (Navigateur, crawler).
Vous habitez dans le Puy-De-Dôme, avez une connexion fibre optique et votre site est hébergé chez O2switch (Clermont-Ferrand) ? Autant dire que vous avez de fortes chances d’avoir un excellent TTFB (sauf si votre installation WordPress met trois secondes à générer une page HTML…).
Pour mesurer le TTFB, vous avez plusieurs solutions :
Les outils inspecteur réseau de votre navigateur
Pratique pour un premier coup d’œil, mais reste dépendant de la qualité de votre connexion internet, donc pas forcément représentatif de vos visiteurs.
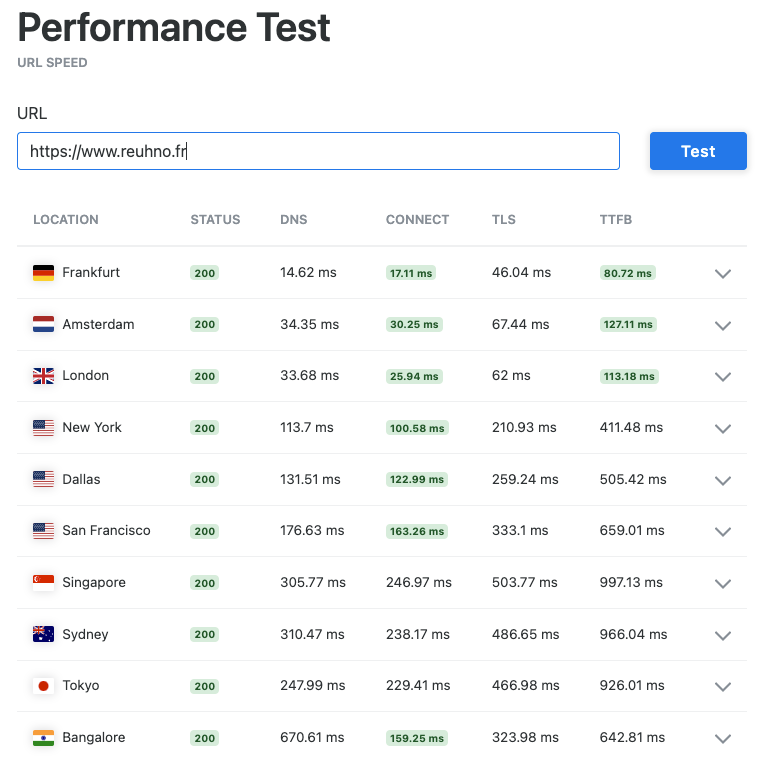
L’outil performance de Keycdn
Keycdn propose une suite d’outils gratuits très pratique. Celui qui nous intéresse tout particulièrement est le Performance Test qui permet en un coup d’œil de tester la vitesse de connexion au site depuis différents serveurs.

https://tools.keycdn.com/performance
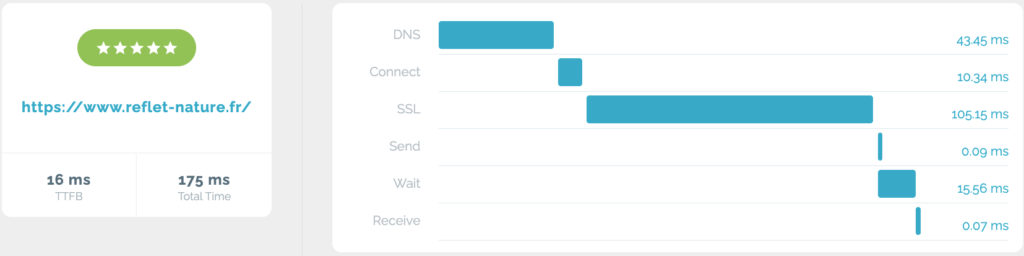
Byte Check
Un outil très simple qui permet de voir en un coup d’œil son TTFB avec un résultat assez visuel de la répartition du délai d’attente.

Néanmoins, avec cet outil, impossible de savoir depuis quel serveur le test est effectué. C’est un peu dommage.
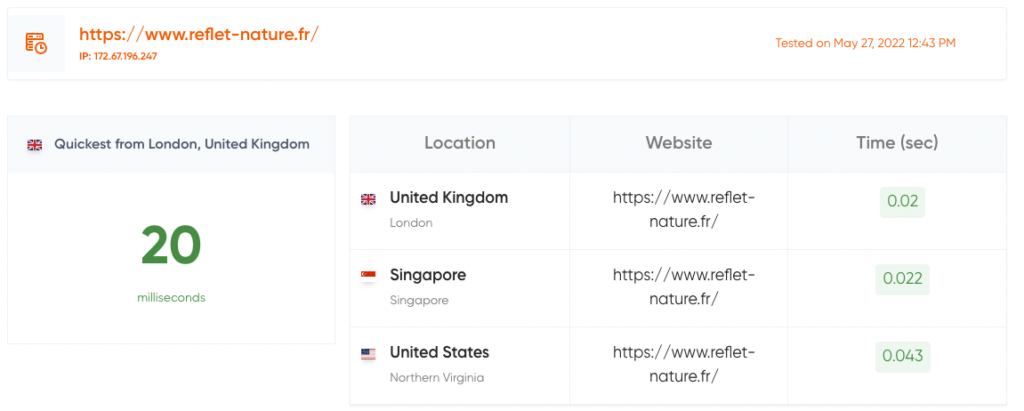
Geekflare
L’outil de test Geekflare est également enfantin à utiliser et vous donne les résultats pour trois emplacements géographiques dans le monde.

https://geekflare.com/tools/ttfb-test
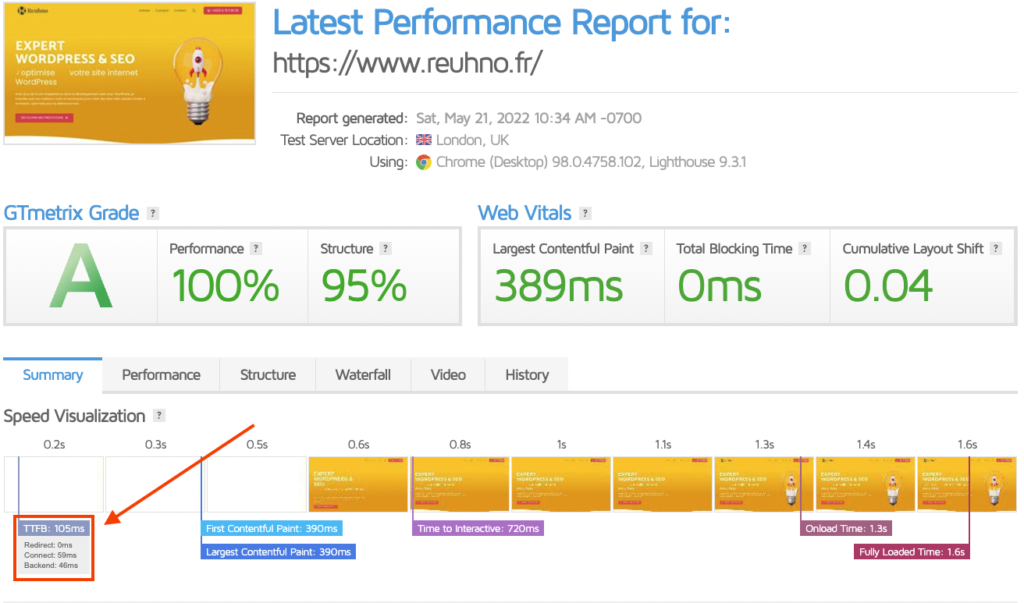
GTMetrix
Là aussi, GTMetrix nous rend service en affichant le TTFB dans le schéma « Speed Visualization ».

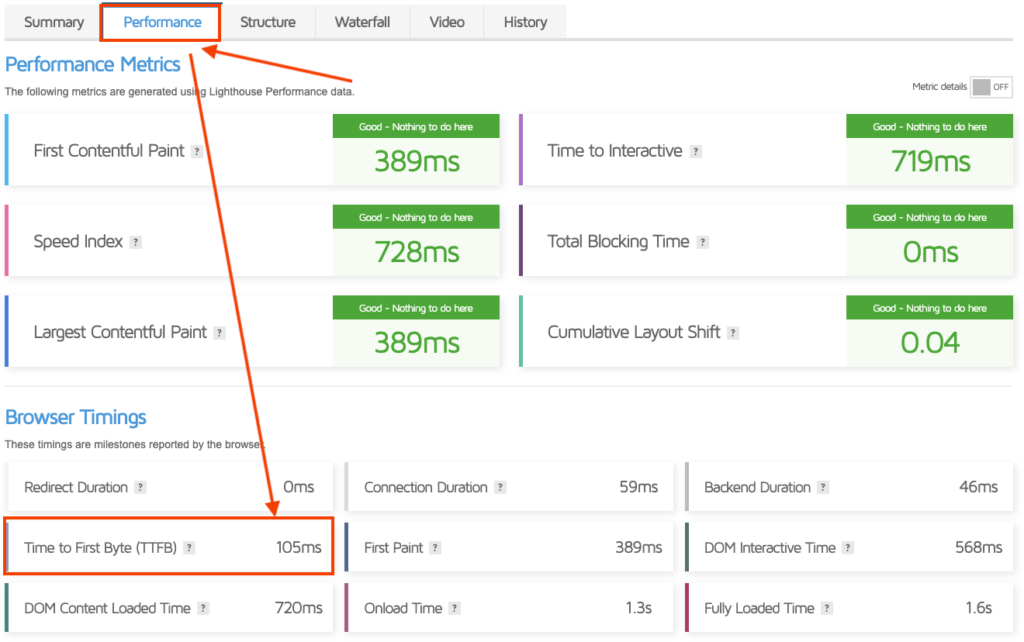
Également, nous pouvons retrouver facilement la valeur du TTFB (sans plus de détails hélas) dans l’onglet Performance :

Également, vous retrouverez les détails du TTFB sur la timeline de chargement, dans l’onglet Waterfall de GTMetrix.
Et Google, il en pense quoi du TTFB ?
Comme vous le savez tous, Google est une entreprise américaine, et de ce fait, la majorité des serveurs de Google sont, je vous le donne dans le mille, situés……. aux USA ! Plus exactement à Mountain View, en Californie.
Ainsi pour simplifier la tâche du crawler (en supposant que Google utilise systématiquement un crawler depuis les USA, ce qui a l’air d’être le cas), obtenir un bon TTFB depuis les États-Unis me semble être une excellente pratique pour favoriser la bonne indexation de ses contenus.
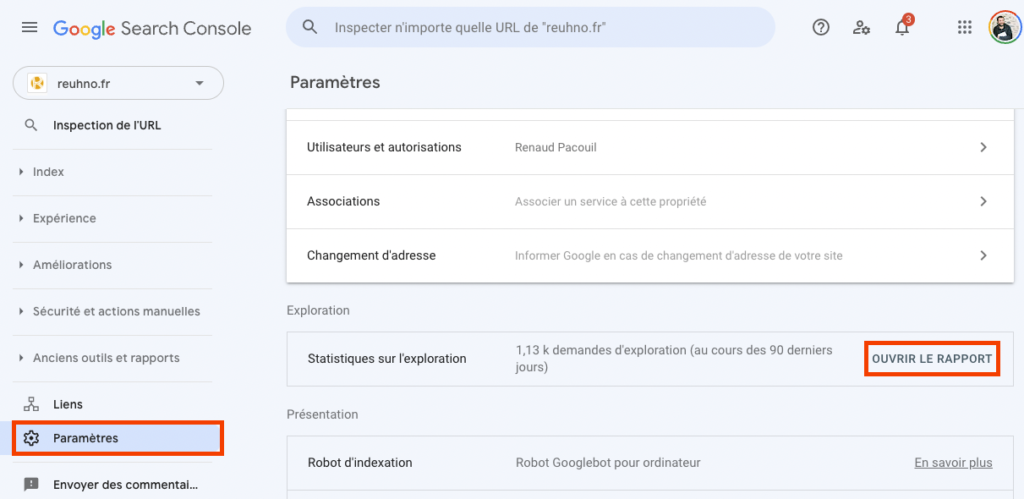
De ce TTFB va dépendre le temps de réponse moyen présent sur la Google Search Console. Pour y accéder, rendez-vous dans Paramètres puis dans « Exploration » – « Ouvrir le rapport »

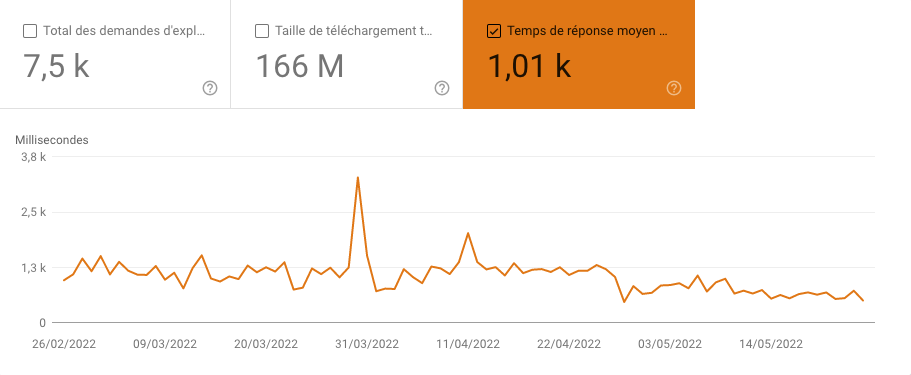
Vous pourrez ensuite filtrer sur la troisième vue « Temps de réponse moyen » :

Un exemple de site dont le temps de réponse est en train d’être corrigé, mais qui est encore trop haut à mon goût.
Cloudflare à la rescousse

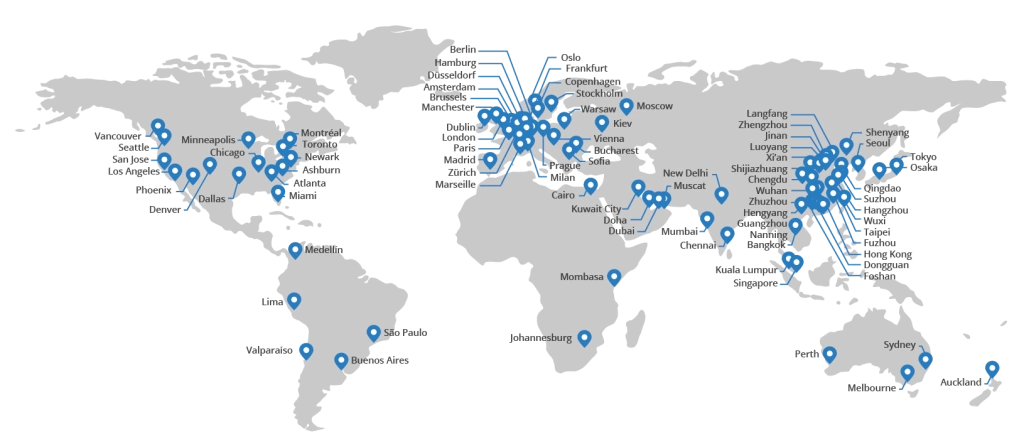
Vous avez peut-être et surement déjà entendu parler des CDN ? Les CDN, Content Delivery Network, sont des réseaux de serveurs répartis à travers le globe afin de distribuer les ressources plus rapidement aux visiteurs, quelle que soit la situation géographique de ces derniers.
En 2022, Cloudflare, qui s’écrit bel et bien avec un L après le F (j’ai dû faire la faute environ 28 fois avant de m’en apercevoir…), désert 270 villes dans plus de 100 pays.

Généralement utilisés pour les médias statiques (images, javascript, css..), les CDN peuvent aussi parfois délivrer des fichiers HTML en se positionnant en amont de votre serveur.
C’est le cas de Cloudflare, le seul CDN qui, à ma connaissance, propose une offre gratuite (l’offre payante présente beaucoup plus d’options et est disponible pour environ 20 $ par domaine par mois).
Le paramétrage de Cloudflare et ses contraintes en mode gratuit.
Par défaut, Cloudflare ne stocke pas les fichiers HTML qu’il considère comme des ressources « Dynamiques ».
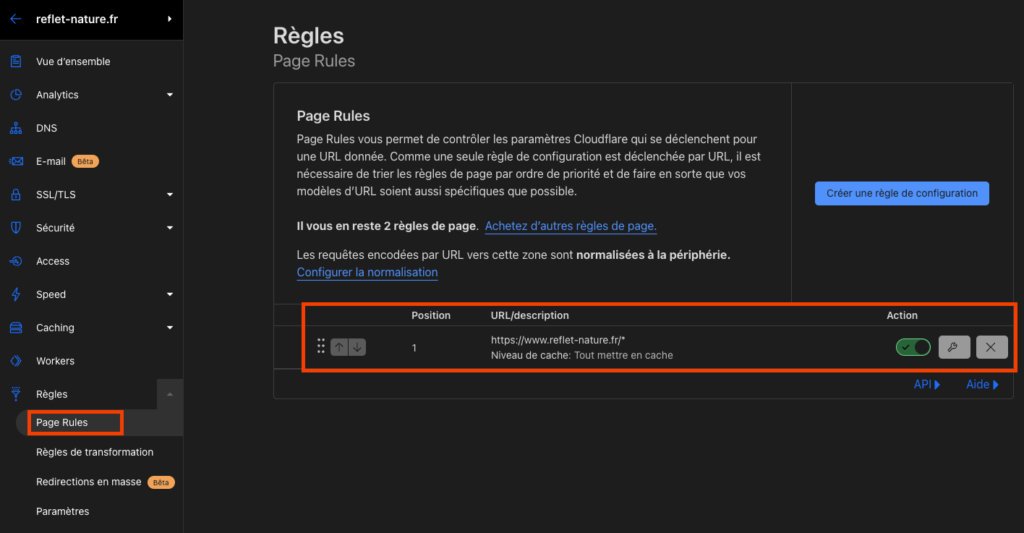
Il est possible de contourner ce comportement en ajoutant une règle (vous avez droit à 3 règles sur un compte gratuit) :

Néanmoins, et dans le cas de WordPress qui est un CMS1 et qui par définition comporte des pages dynamiques, le cache n’est pas adapté sur toutes les pages.
Or, en se contentant d’activer la règle sur Cloudflare, tout sera mis en cache, ce qui posera forcément de gros problèmes lors de l’édition du site ou si celui-ci comporte des parties dynamiques.
À NE PAS FAIRE EN L’ÉTAT DONC !
(mais lisez la suite de cet article, « la fin va vous étonner »)
À noter que dans sa version payante, il est possible de mettre une règle pour exclure du cache toutes les pages qui comportent certains cookies, ce qui dans notre cas serait fort pratique.
C’est dans ces moments, où l’on est prêt à laisser tomber l’idée (les sites que je souhaite optimiser ne méritent pas à un abonnement à 20€/mois supplémentaire chacun), que l’on tombe sur de superbes extensions sur le dépôt d’extensions WordPress.
En l’occurrence, la formidable : « Super Page Cache for Cloudflare ».
Avec différentes techniques assez astucieuses (query strings, entêtes HTTP…), elle permet de vous faire bénéficier du cache sur Cloudflare, en créant des exclusions et en respectant la non mise en cache lorsque nous sommes connecté·e·s au backoffice de WordPress. C’est même sa raison d’exister : vous faire bénéficier de l’offre gratuite de Cloudflare pour mettre en cache vos fichiers HTML !
Installer « Super Page Cache for Cloudflare »
En partant du principe que vous avez déjà mis en place Cloudflare (gratuit) sur votre site WordPress (un article pour détailler la procédure viendra peut-être si l’on m’en fait la demande), voici les étapes à suivre :
Rendez-vous sur le dépôt officiel WordPress pour télécharger l’extension :
Sinon vous pouvez également depuis votre Tableau de Bord WordPress rechercher « Super Page Cache for Cloudflare ».
Installez, puis activez l’extension.
Saisie des identifiants Cloudflare
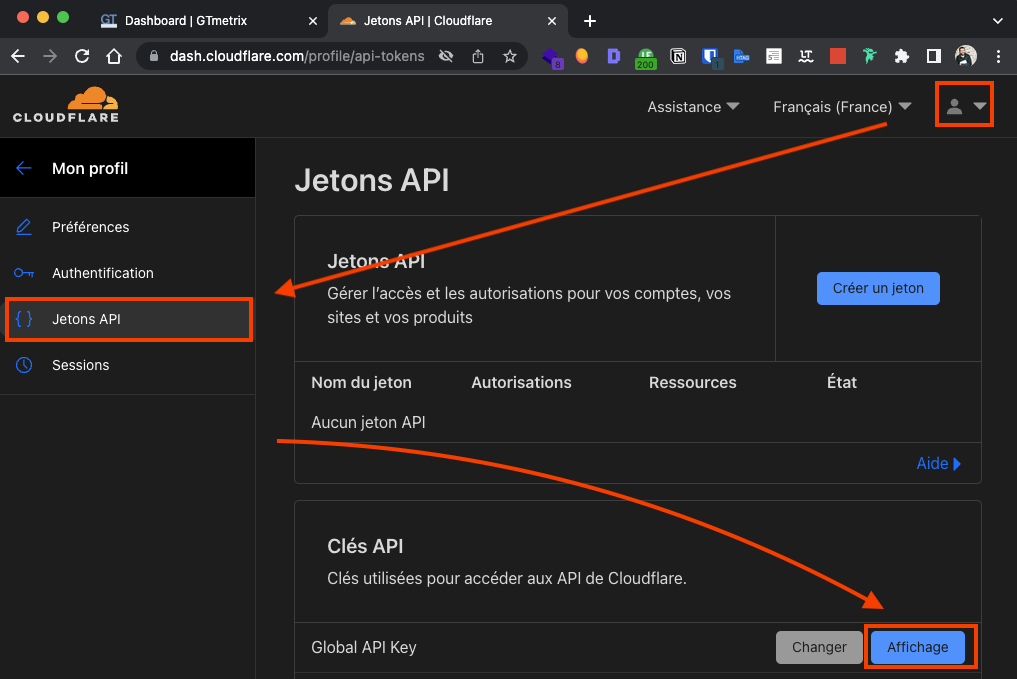
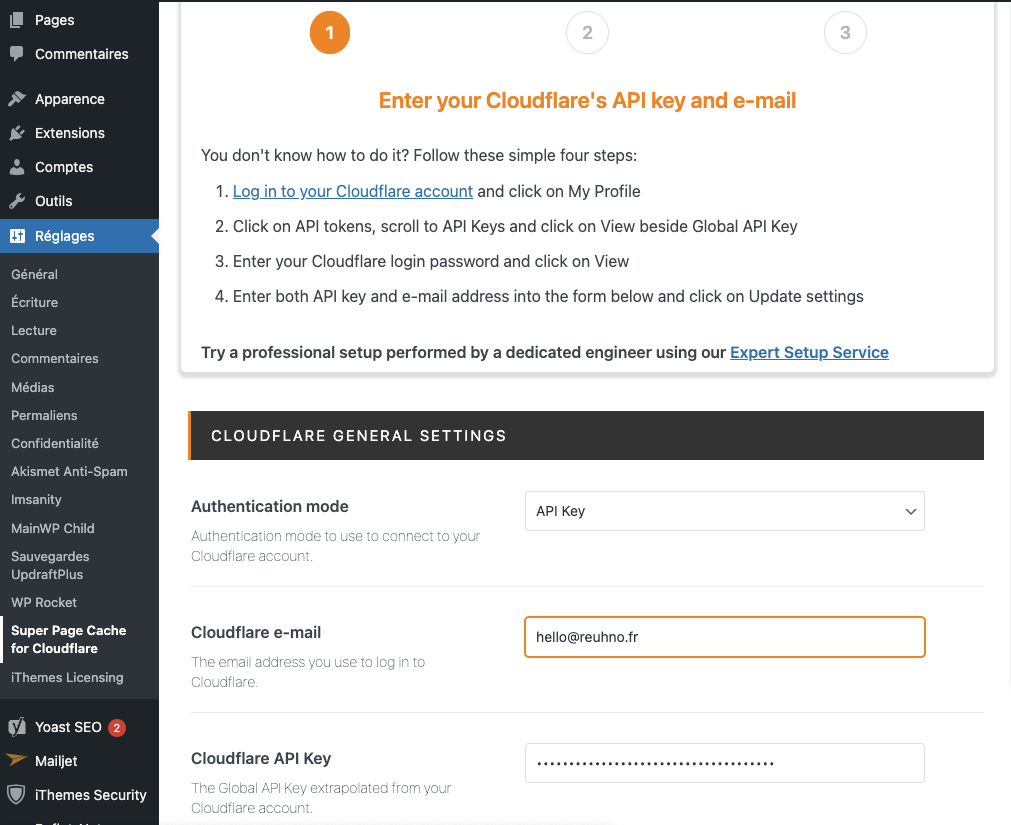
En premier lieu, vous devrez renseigner votre adresse e-mail qui correspond à celle utilisée lors de votre inscription sur Cloudflare. Il vous faudra aussi votre Clef API Globale.
Cette dernière est accessible dans votre profil sur le tableau de bord de Cloudflare :

Puis, saisissez toutes les informations sur la page de configuration de l’extension WordPress :

Onglet « Cache »
Les exclusions
Vous pourrez régler ici plus finement les pages qui doivent être stockées en cache (par exemple, les « pages », « articles », « catégories », « 404 », etc.).
Par ailleurs, vous pouvez également définir une liste d’URL qui ne doivent pas être mises en cache.
Ainsi, si je souhaite que la page https://www.reflet-nature.fr/a-propos/ ne soit pas mise en cache, il me suffit de mettre la chaine /a-propos/.
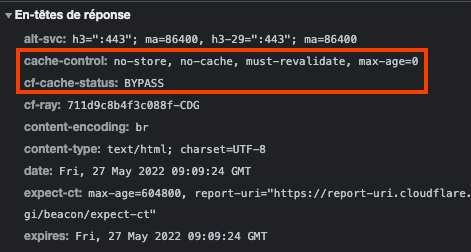
Lors d’une exclusion, et afin de vérifier que celle-ci est bien effective, vous devez obtenir ces réponses HTTP (vous pouvez utiliser les outils de développement de votre navigateur, dans l’onglet « Réseau ») :

BYPASS ainsi que le cache-control : no-cache, max-age=0 confirme que l’exclusion est bien effective.Ne purger que le HTML
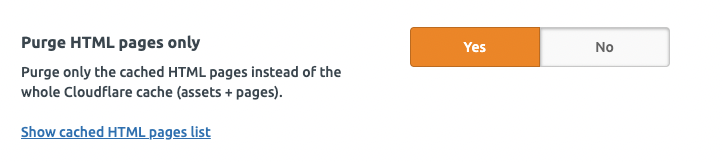
Afin de ne jamais purger les CSS et JS inutilement, j’ai décidé d’activer cette option pour purger uniquement les fichiers HTML.

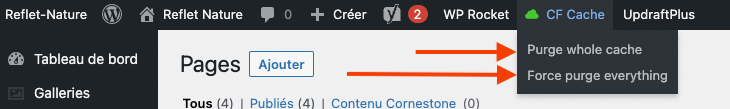
Activer cette option ajoutera dans la barre d’administration WordPress une seconde option au menu « CF Cache ».

Le comportement sera ainsi le suivant :
- Purge whole cache : Permet de vider le cache de toutes les pages HTML
- Force purge everything : Permet de vidder le cache HTML + les ressources statiques (JSS / CSS / Images, etc.)
Grâce à cette option, les fichiers resteront bien plus longtemps dans le cache de Cloudflare (et cela aura un effet bénéfique sur le temps de chargement des pages, notamment par les crawlers).
Attention : cette option évitera que votre CSS ou JS ne soit purgé régulièrement. S’il est amené à changer souvent (et automatiquement, par exemple avec des constructeurs de page), alors cela pourrait poser des soucis d’affichage (auquel cas, il faudra forcer la purge). À utiliser en son âme et conscience donc.
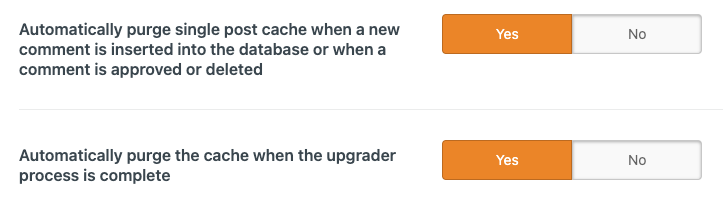
Autres options
Je vous laisse fouiller parmi la quantité d’options disponibles. J’ai pour ma part coché ces deux options pour vider le cache, lorsqu’un nouveau commentaire est validé ou lorsqu’une mise à jour WordPress est faite.

Onglet « Third Party »
Vous devrez, en fonction des extensions que vous utilisez déjà, faire des ajustements dans cet onglet.
Sans être forcément exhaustif, car l’extension évoluera sûrement, une compatibilité avec les extensions suivantes a été pensée :
- WooCommerce
- Easy Digital Downloads
- Autoptimize
- W3 Total Cache
- Litespeed Cache
- Hummingbird
- WP-Optimize
- Flying Press
- WP Rocket
- WP Asset Clean Up
- Nginx Helper
- Wp Performance
- Yet Another Starts Rating
- Swift Performance (Lite / Pro)
- Site Ground Super Cacher
- WP Engine
- SpinupWP
- Kinsta
- Varnish
Pour le coup, c’est vraiment complet !
Il est important de désactiver la génération des fichiers HTML si vous utilisez un plugin tel que WP Rocket. En effet, cela serait redondant2.
À propos de WP Rocket
Il est tout à fait possible de faire cohabiter les deux extensions ensemble.
Bonne surprise : Super Page Cache for Cloudflare a prévu le coup, et il suffit de cocher la case adéquate pour désactiver cela.
Mauvaise surprise : cela ne semble pas bloquer totalement la génération des fichiers par WP Rocket. Ainsi, je vous recommande cette extension « helper » fournie par WP Rocket pour désactiver la génération du cache (mais qui garde les autres fonctionnalités de WP Rocket actives, telles que la minification, concaténation, etc.).
Après avoir activé cette option, il est très important de vider le cache de WP Rocket (ou de votre extension de cache préférée) via le menu adéquat. Cela aura pour effet la suppression des fichiers dans le répertoire /wp-content/cache/wp-rocket/
Sans cela, les règles de cache que vous avez éventuellement définies dans l’onglet « Cache » pourraient ne pas être prises en charge, car les règles Apache de WP Rocket liées au cache prendraient le dessus.
Attention : L’auteur de l’extension Super Page Cache for Cloudflare recommande de plutôt utiliser une extension telle que Autoptimize qui ne se chargera que d’optimiser les fichiers CSS et JS.
En effet, avec une extension telle que WP Rocket, des conflits dans les headers peuvent avoir lieu, notamment sur la directive cache-control. J’ai pu par exemple me retrouver avec deux fois la même directive max-age sur les fichiers HTML, attention à bien vérifier ce genre de détail grâce à l’inspecteur d’en-têtes de votre navigateur.
Si toutefois vous souhaitez continuer d’utiliser WP Rocket, voici la meilleure façon de le faire selon l’auteur : WP Rocket (No Page Cache) – Must Use Plugin – Installation Guide [EN] (si vous utilisez le mu-plugin fourni par l’auteur, inutile d’installer le plugin de WP Rocket « Disable Page Caching » cité ci-dessus)
Afin d’éviter de multiplier les extensions et simplifier la mise en place, j’ai créé mon propre plugin helper, que vous trouverez ci-dessous.
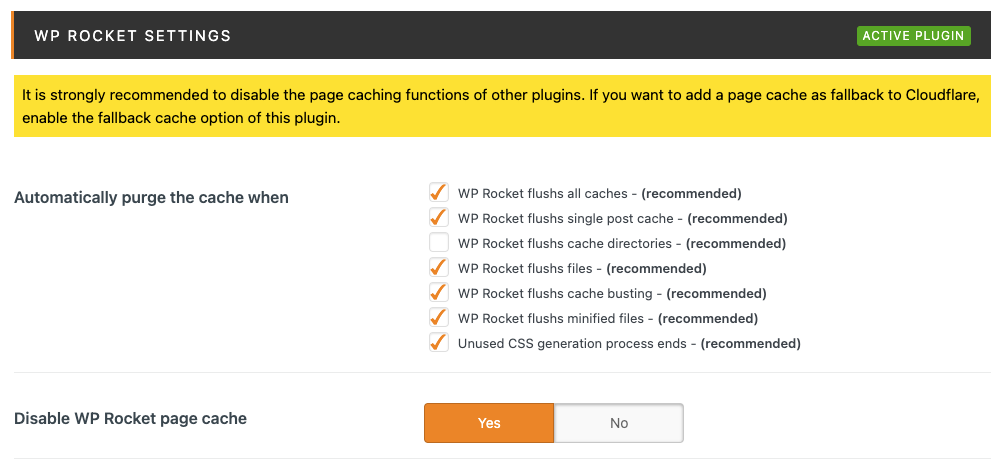
Ma configuration Super Page Cache for Cloudflare + WP Rocket
Après de menus ajustements des tests poussés, voici ma configuration fonctionnelle, idéale pour faire cohabiter les deux extensions simplement.
1.) Plugin helper pour désactiver des fonctions de WP Rocket
J’uploade un plugin que j’ai créé en piochant ici et là des instructions utiles, en me basant sur le plugin fourni par l’auteur, mais avec quelques ajouts, tels que le changement à l’activation de délai de purge pour une valeur de 15 jours, ou bien le flush des règles .htaccess à l’activation.
2.) Désactiver le cache de replis
Bien laisser désactivé FALLBACK PAGE CACHING dans Super Page Cache for Cloudflare.
En effet, j’obtenais des erreurs 404 sur les fichiers CSS minifiés au moment de la purge (une mauvaise synchronicité entre les purges locales et purge de Cloudflare).
3.) Ne pas purger lors de l’évènement rocket_purge_time_event
Dans l’onglet « Third Party », décocher l’option WP Rocket flushs cache directories. En effet, sans cela, WP Rocket déclenche toutes les heures un évènement CRON rocket_purge_time_event, intercepté par l’extension pour Cloudflare. Cela avait pour conséquence de définir les ressources expirées toutes les heures, même si celles-ci n’avaient pas été modifiées.

Onglet « Other »
D’autres options ici sont disponibles, mais j’ai laissé volontairement les options par défaut.
Fichiers de logs
Vous avez un système de gestion de logs pour identifier les pages mises en préchargement ou les taches de purge.
Cela peut être utile pour voir ce qu’il se passe en arrière-plan.
Import/export des réglages
À noter, une option à priori fort appréciable d’import export de configuration. Je n’ai pas testé son bon fonctionnement, mais c’est en général très pratique pour répercuter ses réglages vers un autre site.
Autres réglages
En vrac, quelques options potentiellement très pratiques avec, par exemple, la possibilité de lancer une purge du cache via une URL dans un CRON 3.
Petite fonctionnalité sympathique aussi, le préchargement des pages au survol de la souris sur les liens ou bien même un préchargement de toutes les pages dont les liens sont situés dans le viewport4.
Vérifier que le cache est actif
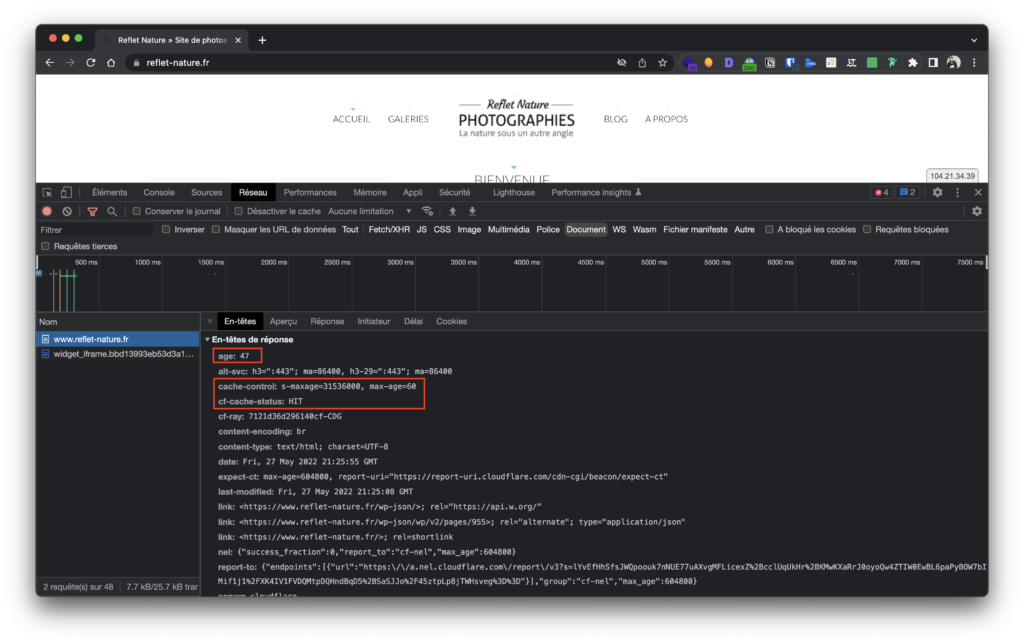
Pour cela, rien de mieux que les outils de développement de votre navigateur (on y accède souvent en faisant un clic droit « Inspecter »). Il suffit ensuite de rendre dans l’onglet « Réseau » puis de recharger la page Cmd + R (ou F5 sous Windows).
Une fois la liste des ressources chargées, vous pouvez cliquer sur l’une d’entre elles pour obtenir des détails. Ce qui nous intéresse ici, c’est le document HTML qui est normalement le premier fichier chargé (et donc en tête de la liste des ressources).
Dans l’onglet « En-têtes », vous pourrez analyser les « En-têtes de réponse » qui vous sont transmis par Cloudflare et votre serveur.

Au premier chargement cf-cache-status possédera la valeur MISS
Une fois la page en cache sur Cloudflare, cf-cache-status devra renvoyer un HIT qui confirme le fonctionnement du cache.
Également, vous pourrez constater que l’en-tête age s’incrémente au fur et à mesure des chargements. Il s’agit en fait de l’âge de la ressource en secondes.
Comprendre le cache-control :
L’entête cache-control possède ici deux valeurs. s-maxage et max-age
La directive max-age est la durée (en secondes) pendant laquelle le navigateur a le droit de mettre en cache le résultat avant de considérer la ressource comme expirée et refaire une nouvelle demande au serveur.
La directive s-maxage, elle, est la durée (en secondes) pendant laquelle le CDN ou serveur frontal (aka les « caches partagés ») peuvent garder la réponse en cache. Les navigateurs ignorent cette valeur.
Concrètement, dans cet exemple avec s-maxage=31536000, max-age=60 voici ce qu’il va se passer avec un cache tout fraichement vidé :
- On charge la page une première fois dans le navigateur.
- Cloudflare répond avec un MISS et délivre la page au navigateur et stocke la page dans son cache.
- Si l’on recharge la page en moins de 60 secondes, la requête ne partira même pas vers Cloudflare, le navigateur ayant l’instruction de garder la page valide pendant ce temps là.
- Une fois les 60 secondes écoulées, dans le cas où l’on recharge la page, le navigateur contactera Cloudflare à nouveau (qui répondra avec un HIT), mais cette fois-ci, ce dernier n’appellera pas votre serveur, et ce, pendant 1 an (31 536 000 secondes = 1 an).
Ainsi, la page est conservée (théoriquement) par Cloudflare durant 1 an. Bien entendu, si votre site change d’ici à ce délai, la commande de purge (flush) indiquera à Cloudflare d’invalider la ressource et de venir chercher une nouvelle version.
Astucieux !
Résultats avant/après
Pour l’objet de cet article, j’ai travaillé sur un viiiieux site, qui nécessiterait une refonte. La « cliente » en est consciente puisque je la cotoie tous les jours. C’est, en effet, le site dédié aux photos de nature d’Amandine, ma moitié : https://www.reflet-nature.fr (edit : Désormais c’est https://www.amandine-minuscule.fr/)
Vous pouvez le consulter pour vous faire une idée de fluidité dans la navigation (et en profiter pour contempler quelques petites bestioles…).
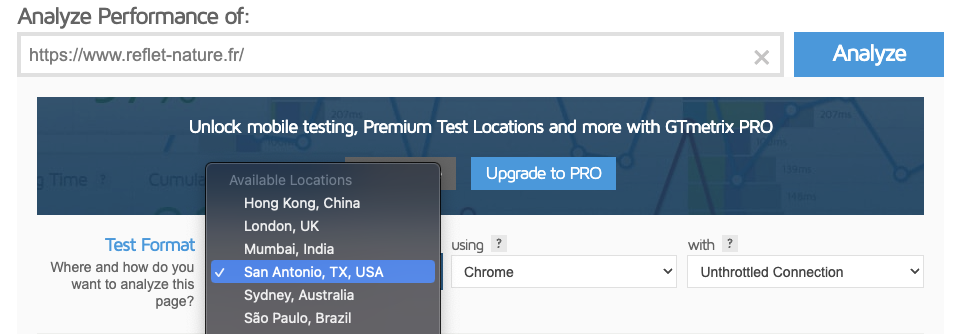
Afin de faire les tests sur GT Metrix, j’ai pris volontairement un serveur de test situé aux Etats-Unis, au plus proche5 de Moutain View.
Pour ce faire, c’est très simple : il suffit de cliquer sur le bouton « Analysis Options » (situé sous le bouton bleu « Analyze »), puis de sélectionner le serveur voulu :

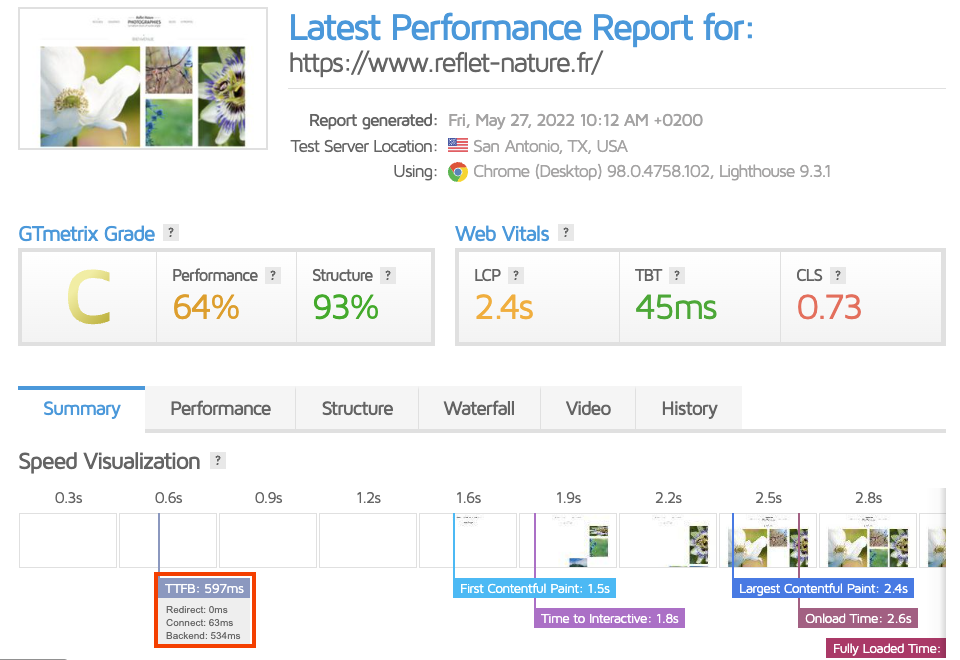
Vitesse avant intervention

Depuis un serveur aux États-Unis, nous obtenions un TTFB de 597 ms, réparti en 63 ms de connexion et une attente du backend de 534 ms (ce qui en soi n’était pas mauvais).
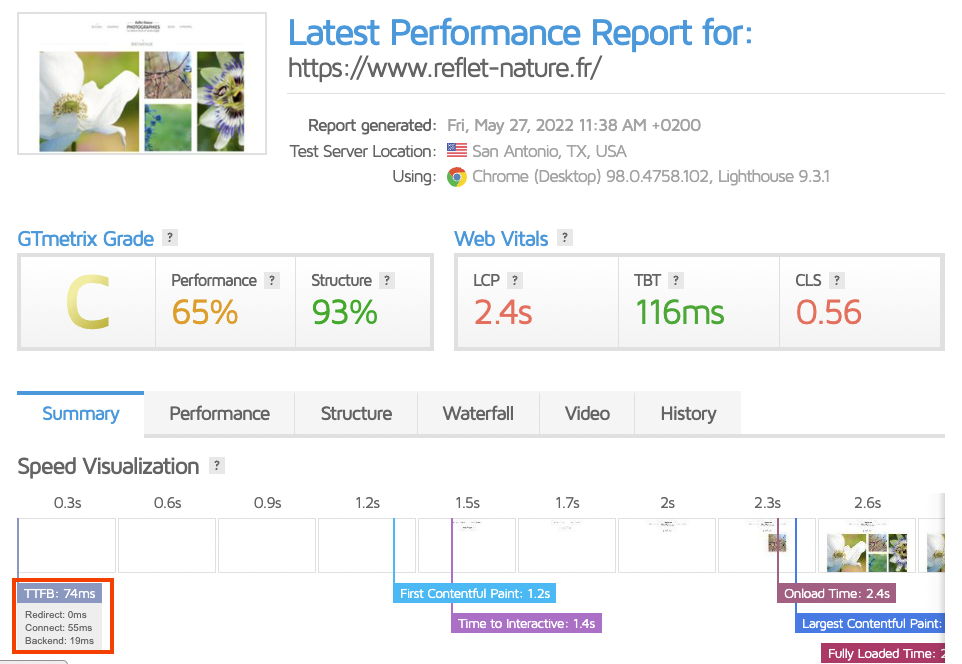
Vitesse après passage du HTML dans le cache de Cloudflare

Désormais, dans les mêmes conditions de test, on obtient 74ms (55 ms de connexion et 19 ms de backend).
On n’atteint peut-être pas la vitesse de la lumière, mais nous n’en sommes pas loin !
Je trouve la qualité de navigation très confortable et les pages se chargent rapidement, voir parfois quasi instantanément.
Attention cependant, ce site n’est pas forcément le plus représentatif, il est un peu vieux (2013) et possède des animations qui donnent une sensation de lenteur sur les galeries photo (je vous recommande de naviguer dans les pages du menu principal pour mieux saisir l’instantanéité du chargement).
Résultat au niveau de GoogleBot
Pour un autre exemple de site optimisé avec cette technique, vous pouvez consulter Idées Bio : https://www.ideesbio.fr/
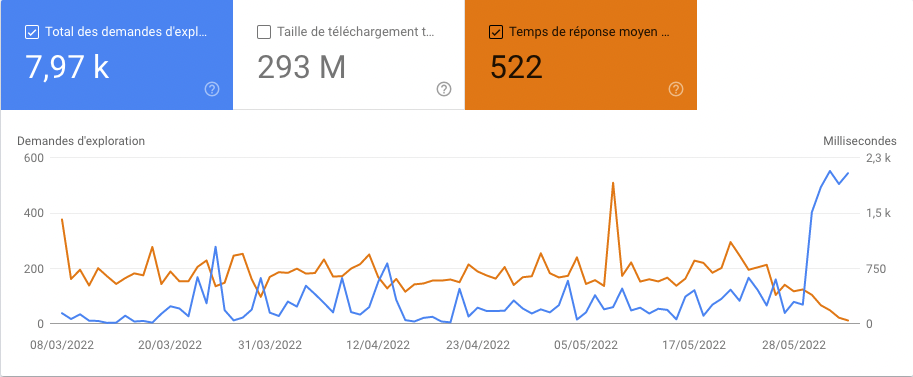
Après une semaine de mise en place, le résultat est conforme à ce que j’en attendais. Plutôt qu’un long discours, voici le graphique avec le temps de chargement au niveau de la Search Console :

On identifie plus que nettement le décroché autour du 30 mai avec un temps de réponse qui va tutoyer les 50 ms (vs 600 à 900 ms avant intervention).
Conclusion
Soigner son temps de chargement est bénéfique à plusieurs niveaux :
Tout d’abord, et comme toujours pour le visiteur qui gagnera en fluidité de navigation.
Ensuite, pour Google et les moteurs différents de recherche, qui sans peine, parcourront vos pages avec leur crawler plus rapidement.
Enfin, toute ressource délivrée par un CDN et qui donc ne vient pas « taper » sur votre serveur, est autant d’économie sur le processeur et la bande passante de votre hébergement. Très pratique si vous êtes sur un serveur mutualisé peu puissant par exemple.
J’ai découvert cette technique d’optimisation assez récemment. Ainsi, dans le cas où vous auriez des astuces ou si vous voyez des choses utiles à préciser, n’hésitez pas à laisser un petit commentaire ci-dessous.
D’ailleurs, si cela vous a été utile, j’accepte volontiers le paiement d’un café (vous savez, c’est la crise toussa toussa) ou un petit partage sur les réseaux sociaux. 😉
- CMS : Content Management System, en français un « Système de gestion de contenu » est un type de logiciels qui permet de créer, gérer et actualiser des sites Web ou application mobile de manière dynamique.[↩]
- Par défaut, les plugins tels que WP Rocket créent un fichier HTML sur le disque du serveur pour le délivrer plus vite qu’avec une génération dynamique issue de WordPress. Dans le cadre de cette configuration, tout comme dans une configuration avec Varnish, il parait logique que le serveur de cache frontal (Cloudflare en l’occurrence), cache directement la sortie HTML issu de WordPress, sans passer par un fichier intermédiaire[↩]
- CRON : Troncation de crontab, lui-même troncation de «chrono table » qui veut tout simplement dire « table de planification » est un système qui permet de lancer à des horaires prédéfinis des actions sur un site internet. Par exemple : une sauvegarde toutes les 6 heures, ou bien encore dans notre cas, une purge du cache à intervalle régulièr[↩]
- Viewport : Le viewport est la zone utile et visible du site internet dans la fenêtre du navigateur. Toute info non visible et nécessite un scroll est de ce fait, hors viewport.[↩]
- après avoir parcouru Google Maps, géographiquement parlant, cela serait plutôt le serveur de Vancouver le plus proche de Moutain View[↩]





Bonjour Renaud
Très bon article, même si je ne travaille pas trop sous WordPress. Il faudrait que je m’y remette un peu même si j’ai une grosse préférence pour les Frameworks (personne n’est parfait)
Article super bien structure et complet, on reconnait bien le professionnalisme d’un ancien SRC/CISPM 😉 .
Je compte également faire des tests avec Cloudflare avec le site de presse dont je m’occupe et tu me confirmes dans le choix de la solution.
Merci beaucoup pour cet article, et je l’espère, pour les suivants 😉 .
Merci pour ton commentaire.
Pour le coup avec du code maison (ou semi-maison), ça doit être un peu plus dur à intégrer, car nécessité d’interagir avec l’API Cloudflare pour la purge et également régler les en-têtes comme il faut.
Cela dit, rien n’est impossible avec un peu de motivation 😉
Je ne me suis pas encore mis à fond dedans.
On trouve bien des librairies telles que celle-ci pour Laravel: https://packagist.org/packages/suitmedia/laravel-cloudflare
Je n’ai pas testé, mais finalement, tout est possible!
J’attends la suite de tes articles ;).
A bientôt
Salut Renaud,
Merci pour cet article très complet et très proche de mon besoin. J’ai un site divi chez o2switch avec une boutique woocommerce + un blog. o2switch propose nativement les configurations avec XtremCache – Varnish ou LiteSpeed Cache. LIteSpeed Cache ne semble pas compatible avec cloudflare d’après o2switch. Que me recommanderais-tu comme combinaison optimale en restant dans du gratuit pour le moment ?
Hello Aloïs,
Merci pour ton commentaire.
Alors, techniquement LiteSpeed Cache est compatible avec Cloudflare. Par contre, cela peut être en effet redondant selon comment c’est configuré. Néanmoins, j’ai déjà testé un SUPER PAGE CACHE FOR CLOUDFLARE derrière un LiteSpeedCache d’O2switch et ça fonctionne (par contre, il faut bien ajuster les paramètres de l’extension et bien vérifier la purge).
Le XtremCache – Varnish de O2switch sur le papier est très bien (et selon moi Varnish, c’est vraiment la meilleure solution), sauf qu’avec O2switch, il m’est impossible de faire fonctionner la purge, ce qui est fort embêtant. J’avais ouvert plusieurs tickets au support, et on me répondait toujours un peu à côté. Vu qu’il n’est pas possible de personnaliser la configuration de Varnish manuellement, je ne peux rien faire. C’est pour ça que j’affectionne Infomaniak (j’ai écrit un article la dessus : https://www.reuhno.fr/optimiser-les-performances-de-wordpress-avec-varnish-sur-infomaniak-cloud-manage/)
Concernant ton besoin, si tu restes chez O2switch, déjà, je regarderai que l’hébergement soit bien avec OPcache activé, dans une version PHP récente (Php 8 ou 8.1), d’y rajouter un cache objet Redis (activable chez O2switch + installer cette extension https://fr.wordpress.org/plugins/redis-cache/ qui gère ça très très bien). Ça améliore grandement les performances.
Ensuite :
• Soit rester sur la config classique et rajouter le CloudFlare comme décrit dans cet article (mais prudence et test +++ étant donné qu’il y a le shop)
• Soit passer à LiteSpeed Cache (mais personnellement, je ne suis personnellement pas très très fan, beaucoup de réglages et des gains pas si évidents lors de mes tests.)
Dans tous les cas, un bon plugin de cache (du type WP-Rocket), améliorera beaucoup les choses.
Au plaisir d’échanger.
Merci Renaud pour ton retour rapide et précis. J’ai activé OPcache et cache objet Redis comme conseillé, merci. À ton avis, est-ce qu’un WP Rocket + cloudlfare sera plus simple et efficient qu’un LiteSpeed Cache + cloudflare avec réglages ? J’utilise également Asset CleanUp : Page Speed Booster pour alléger le CSS et JS. SI tu as déjà testé , n’y a-t-il pas un risque de conflit avec les autres plugins ?
Tout dépend de ce qu’on entend par Cloudflare. Est-ce que l’idée est de passer les HTML en statique ? ou utiliser Cloudflare en mode plus « classique » pour gérer les ressources statiques (JS / CSS / Jpeg / etc.) ?
Niveau config wp-Rocket a l’avantage d’être simple (certains diront trop simple) et l’intégration Cloudflare est déjà prévue (mais pas pour la mise en cache HTML)
Je ne connais pas « Asset CleanUp : Page Speed Booster ». J’ai regardé la description et ils disent fonctionner avec WP-Rocket (mais il faut désactiver Minify CSS/JS dans WP Rocket), cela doit être identique avec LiteSpeed. Car, en effet, il ne faut pas que deux extensions tentent de faire la même chose.
Si l’idée est de passer les pages HTML dans le cache de Cloudflare, alors à mon avis, le mieux serait sûrement de garder « Asset Clean Up » et installer « Super Page Cache for Cloudflare » (sans WP-Rocket et sans Litespeed)
Après, question bête, mais l’envie de passer sur un système de cache plus robuste vient t’il d’une envie personnelle de gagner en compétences et tester des choses OU bien d’un constat que le site est trop lent / que le serveur est à la ramasse ?
Salut Renaud et merci pour ton retour. C’est un peu les deux. Le but pour moi est de réduire drastiquement le temps de chargement de mes pages et d’optimiser l’expérience de navigation. Ce n’est pas encore le cas. J’aime bien découvrir de nouveaux outils mais ce n’est pas mon cœur de métier. Je vais me pencher davantage sur WP Rocket 😉 Merci à toi.