Si vous utilisez un thème personnalisé ou bien un builder tel qu’‘Elementor, vous aimeriez parfois pouvoir avoir le choix d’insérer des images dans un format spécial qui correspond mieux à votre maquette graphique.
Les tailles d’images par défaut
Par défaut, et en supposant qu’aucun thème ou extension ne rajoute de filtres pour modifier ce comportement, WordPress va automatiquement créer, à chaque téléversement de fichier dans la bibliothèque de médias, des versions redimensionnées de vos images aux formats suivants :
- Miniature :
thumbnail - Moyenne :
medium - Moyenne grande :
medium_large - Grande :
large - Taille originale : full
- Formats responsive :
1536x1536et2048×2048
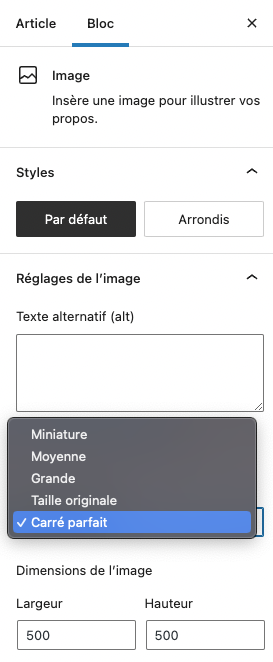
Vous apercevrez ces tailles par défaut (sauf medium_large ainsi que les images responsive), en insérant par exemple un bloc image dans Gutenberg :

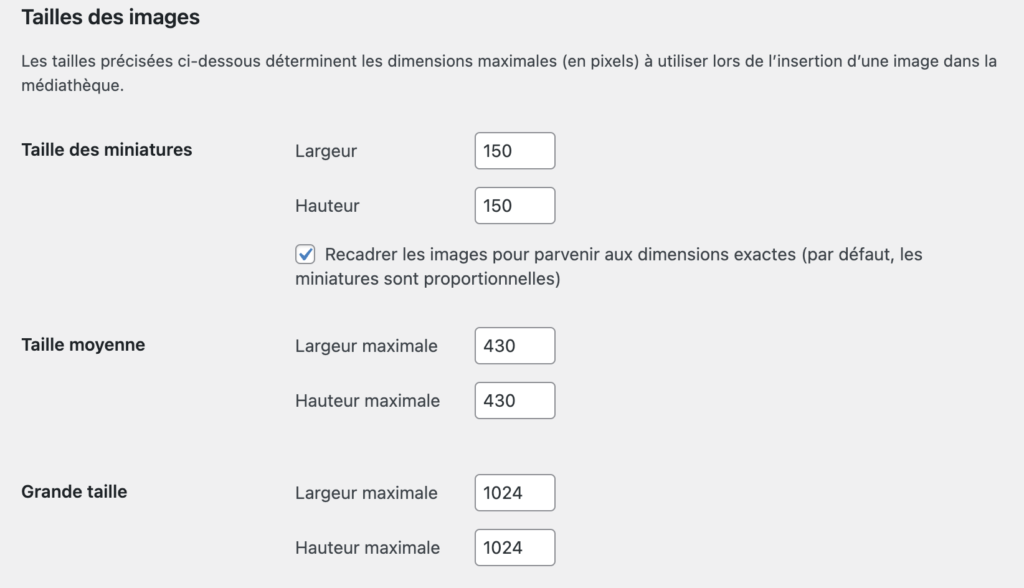
Ces tailles sont définies dans la page Reglages – Médias et il vous est possible d’ajuster leur dimensions au besoin.

Ajouter des tailles d’images personnalisées
Il peut être nécessaire de rajouter des formats d’images personnalisées pour répondre à des besoins plus spécifiques, par exemple pour gérer correctement l’affichage dans une galerie d’image.

add_image_size()
Nous allons utiliser la fonction add_image_size() proposée par WordPress.
Elle prend en charge les paramètres suivants :
add_image_size( $name, $width, $height, $crop );Langage du code : PHP (php)$name(Chaine de caractère) (Obligatoire) Nom de l’identifiant de l’image$width(Entier) (Optionnel) Largeur de l’image en pixels. Par défaut : 0$height(Entier) (Optionnel) Hauteur de l’image en pixels. Par défaut : 0$crop(Booléen ou tableau) (Optionnel) : Comportement de recadrage de l’image :
Sifalsealors l’image sera mise à l’échelle (par défaut)
Sitrue, l’image sera recadrée aux dimensions spécifiées en utilisant les positions centrales
Si c’est un tableau, l’image sera recadrée en spécifiant l’emplacement du recadrage. Les valeurs du tableau doivent être dans le format : array( x_crop_position, y_crop_position) où :- x_crop_position accepte :
left,center, ouright. - y_crop_position accepte :
top,center, oubottom.
- x_crop_position accepte :
Snippet pour créer de nouveaux formats d’images
Voici quelques exemples d’utilisation, avec comme nous l’avons vu ci-dessus, le dernier paramètre à true pour recadrer aux dimensions exactes ou à false pour effectuer un redimensionnement à l’échelle.
Le code est à insérer dans votre fichier functions.php et va permettre de greffer au hook1 after_setup_theme : Ce hook est appelé lors de chaque chargement de page, après que le thème soit initialisé. Il est généralement utilisé pour effectuer les actions de base de configuration, d’enregistrement et d’initialisation d’un thème.
/*
* Création des tailles de miniatures utilisées dans le site
*/
function reuhno_setup_init_images() {
add_image_size( 'carre-parfait-small', 250, 250, true );
add_image_size( 'carre-parfait', 500, 500, true );
add_image_size( 'moyen-proportion-originale', 800, 600, false );
add_image_size( 'large-recadree', 1024, 768, true );
add_image_size( 'large-proportion-originale', 1140, 0, false );
}
add_action( 'after_setup_theme', 'reuhno_setup_init_images' );Langage du code : PHP (php)Que vous choisissiez de créer des nouveaux formats d’images ou bien de changer ceux existants, il va désormais falloir régénérer les miniatures. En effet, sans cette action, le réglage ne s’appliquerait qu’aux futures images uploadées.
Attention : créer de nombreux formats personnalisés aura pour incidence de créer plus de fichiers sur votre espace d’hébergement en augmentant ainsi le poids de votre site chez votre hébergeur.
Cela n’a aucune conséquence pour la vitesse perçue de votre site pour les visiteurs, mais cela peut vite remplir l’espace disque et surcharger votre hébergement.
Ajouter une nouvelle taille d’image dans le bloc image de Gutenberg
Afin d’utiliser vos nouvelles tailles d’images dans WordPress, plusieurs possibilités selon la méthode que vous employez.
Par exemple avec Elementor, les tailles d’image seront détectées tel quel.
Si vous souhaitez pouvoir disposer du nouveau format dans l’éditeur de bloc de WordPress, notamment par le biais du bloc image, il va vous falloir déclarer le nom de la nouvelle taille.
Pour ce faire, il va falloir utiliser le filtre image_size_names_choose :
function reuhno_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'votre-format' => __('Nom du nouveau format'),
) );
}
add_filter( 'image_size_names_choose', 'reuhno_custom_sizes' );Langage du code : PHP (php)Exemple de code final
Voici un exemple complet de code pour rajouter un format carré recadré de 500px et disponible dans l’éditeur de blocs :
/*
* Création des tailles de miniatures utilisées dans le site
*/
function reuhno_setup_init_images() {
add_image_size( 'carre-parfait', 500, 500, true );
}
add_action( 'after_setup_theme', 'reuhno_setup_init_images' );
/*
* Nommage du format créé
*/
function reuhno_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'carre-parfait' => __('Carré parfait'),
) );
}
add_filter( 'image_size_names_choose', 'reuhno_custom_sizes' );Langage du code : PHP (php)Ainsi, vous pourrez de choisir la nouvelle taille dans le bloc Gutenberg.

Régénérer les miniatures
Régénérer les images grâce à une extension
Une fois les dimensions déclarées au niveau de votre thème, il vous faut ensuite recréer les miniatures de votre site. Pour cela, je vous conseille ce plugin qui a fait ces preuves :
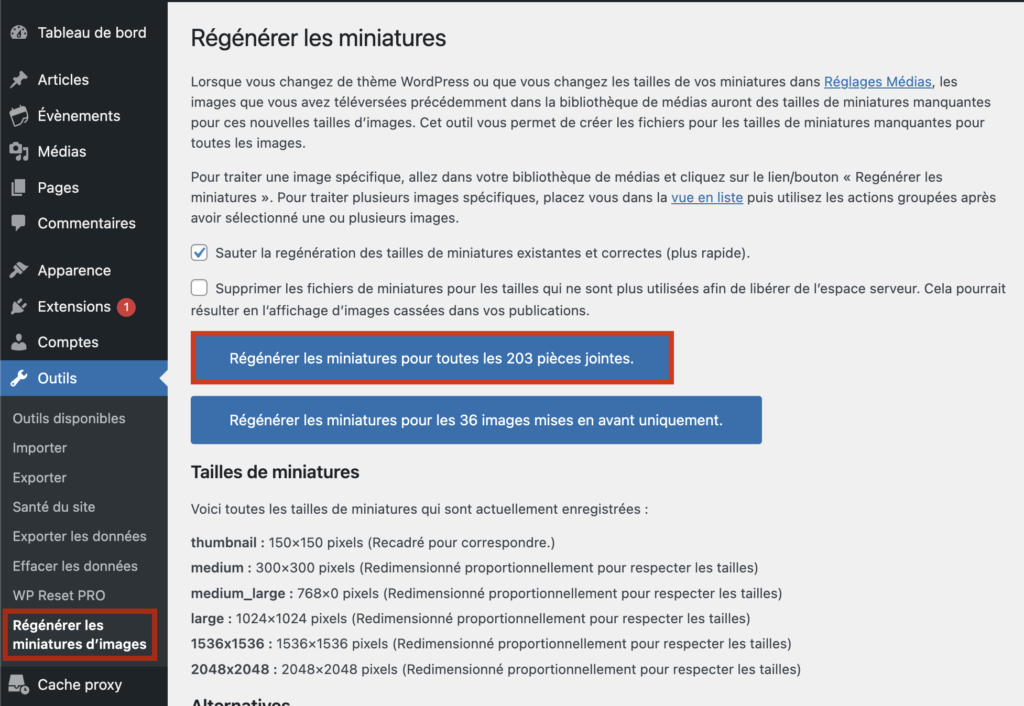
Une fois l’extension installée, il suffit de vous rendre sur la page Outils – Régénérer les miniatures d’image :

Après plus ou moins de temps qui variera selon le nombre d’images, le nombre de formats ainsi que la puissance de votre serveur, vous voici avec une bibliothèque d’images tout neuve et vos nouveaux formats accessibles dans votre thème, extension ou thème builder.
Régénérer les images grâce à WP-CLI :
Pour ceux plus à l’aise avec la ligne de commande, il est également possible de régénérer les miniatures grâce à la commande WP CLI media regenerate :
# Regenerate all thumbnails, without confirmation.
$ wp media regenerate --yesLangage du code : Shell Session (shell)Conclusion
Ajouter des tailles d’image personnalisées à votre site peut vous rendre bien des services, notamment pour optimiser le chargement d’images à la bonne taille et ainsi éviter de faire charger des images inutilement lourdes à vos visiteurs.
Attention toutefois à ne pas générer des formats d’image inutiles et inutilisés qui utiliseront plus d’espace disque sur votre hébergement.
Si vous rencontre des problèmes ou avec des questions à propos de l’ajout de tailles d’image personnalisées à WordPress, n’hésitez pas à le laisser un commentaire ci-dessous.
- Hook : Un hook ou encore un crochet en français est un « moment » dans l’exécution de WordPress sur lequel on va pouvoir se greffer grâce à la fonction
add_action()et ainsi altérer le comportement initial de WordPress[↩]





